小程序 人脸识别 小程序人脸识别教程
小程序 人脸识别,人脸识别技术在近年来越来越普及,而随着小程序的兴起,小程序的人脸识别也开始被广泛应用。小程序人脸识别可以广泛应用于门禁系统、考勤打卡、身份识别等场景。透过这项先进的技术,用户只需简单的扫一下脸部,系统即可快速识别该人员的身份,为用户提供更加便捷的服务。对于小程序开发者来说,了解小程序人脸识别的原理和教程,可以让开发更容易、更高效。本文将为大家介绍小程序人脸识别技术,为小程序开发者提供帮助。
小程序人脸识别教程
 基础要求 掌握 HTML + CSS + JS 了解微信小程序的基本使用 会创建小程序项目和小程序页面 知道小程序页面的组成部分及各自的作用 会用 button,image。view 等小程序组件 会使用 wx.request() 发起网络数据请求 3小时入门微信小程序开发 http://stu.ityxb.com/openCourses/detail/263 了解 ES6 常用语法 箭头函数 let,const 等动态设置 camera 组件的高度
基础要求 掌握 HTML + CSS + JS 了解微信小程序的基本使用 会创建小程序项目和小程序页面 知道小程序页面的组成部分及各自的作用 会用 button,image。view 等小程序组件 会使用 wx.request() 发起网络数据请求 3小时入门微信小程序开发 http://stu.ityxb.com/openCourses/detail/263 了解 ES6 常用语法 箭头函数 let,const 等动态设置 camera 组件的高度<camera flash="off"></camera>
在 data 中定义 wh
data: {
// 窗口可用的高度
wh: 0
} 动态获取页面可用高度
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
const sysInfo = wx.getSystemInfoSync()
this.setData({
wh: sysInfo.windowHeight
})
} 隐藏 navigation 导航条在 app.json 的 window 节点中,新增如下配置:
{
"pages": [
"pages/home/home"
],
"window": {
// ... 省略其他配置
"navigationStyle": "custom"
},
"sitemapLocation": "sitemap.json"
}在 camera 组件之上渲染操作按钮定义如下的页面结构:
<camera flash="off">
<cover-view class='btn-box'>
<!-- 切换摄像头 -->
<cover-image src='/images/icon/reverse.png'></cover-image>
<!-- 拍照 -->
<cover-image src='/images/icon/camera.png'></cover-image>
<!-- 从相册选取照片 -->
<cover-image src='/images/icon/album.png'></cover-image>
</cover-view>
</camera>美化样式:
.btn-box {
display: flex;
justify-content: space-around;
position: absolute;
bottom: 50px;
width: 100%;
}
.btn-box cover-image {
width: 50px;
height: 50px;
opacity: 0.7;
}动态切换摄像头朝向在 data 中定义数据:
data: {
// 摄像头的朝向 front back
position: 'front'
} 为切换摄像头按钮绑定点击事件处理函数:
<!-- 切换摄像头 --> <cover-image src='/images/icon/reverse.png' bindtap='reverseCamera'></cover-image>
实现reverseCamera函数的功能:
// 点击按钮,切换摄像头
reverseCamera() {
const newPosition = this.data.position === 'front' ? 'back' : 'front'
this.setData({
position: newPosition
})
}为 camera 组件动态绑定 device-position
<camera flash="off" device-position='{{position}}'></camera> 实现拍照功能在 data 中定义数据:
data: {
// 照片的路径
src: ''
} 为拍照按钮绑定点击事件处理函数:
<!-- 拍照 --> <cover-image src='/images/icon/camera.png' bindtap='takePhoto'></cover-image>
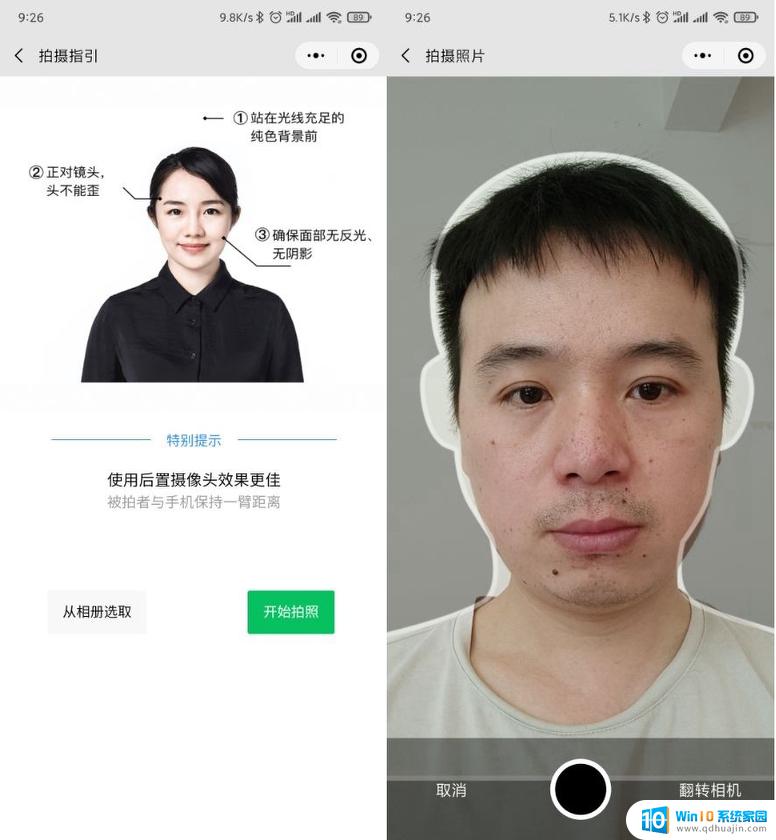
实现 takePhoto 函数的功能:
// 拍照
takePhoto() {
// 创建相机的实例对象
const ctx = wx.createCameraContext()
// ctx.takePhoto 实现拍照
ctx.takePhoto({
quality: 'high',
success: (res) => {
// console.log(res.tempImagePath)
this.setData({
src: res.tempImagePath,
isShowPic: true
}, () => {
this.getFaceInfo()
})
},
fail: () => {
console.log('拍照失败!')
this.setData({
src: ''
})
}
})
} 从相册选取照片为按钮绑定事件处理函数:
<!-- 从相册选取照片 --> <cover-image src='/images/icon/album.png' bindtap='choosePhoto'></cover-image>
实现 choosePhoto 函数:
// 从相册选取照片
choosePhoto() {
wx.chooseImage({
count: 1,
sizeType: ['original'],
sourceType: ['album'],
success: (res) => {
// console.log(res)
if (res.tempFilePaths.length > 0) {
this.setData({
src: res.tempFilePaths[0],
isShowPic: true
}, () => {
this.getFaceInfo()
})
}
},
fail: () => {
console.log('选择照片失败!')
this.setData({
src: ''
})
}
})
} 将选择的照片渲染到屏幕上定义 UI 结构:
<view wx:else>
<image src='{{src}}' style='width: 100%; height: {{wh}}px; display: block;' mode='aspectFill'></image>
</view> 重选照片定义 UI 结构:
<button type='warn' class='reChoose' bindtap='reChoose'>重选照片</button>
实现 reChoose 函数:
// 重新选择照片
reChoose() {
this.setData({
isShowPic: false,
src: ''
})
} 申请百度AI开放平台账号申请百度账号登录开放平台 创建人脸识别的应用填写应用信息得到应用的 API Key 和 Secret Key 实现API鉴权// this.globalData.access_token = 'aaa'
wx.request({
method: 'POST',
url: 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=自己的ID&client_secret=自己的KEY',
success: (res) => {
this.globalData.access_token = res.data.access_token
},
fail: () => {
wx.showToast({
title: '鉴权失败!',
})
}
})
将图片转码为 base64 字符串const fileManager = wx.getFileSystemManager() const fileStr = fileManager.readFileSync(this.data.src, 'base64')发起请求检测颜值数据
wx.request({
method: 'POST',
url: 'https://aip.baidubce.com/rest/2.0/face/v3/detect?access_token=' + token,
header: {
'Content-Type': 'application/json'
},
data: {
image_type: 'BASE64',
image: fileStr,
// 年龄,颜值分数,表情,性别,是否戴眼镜,情绪
face_field: 'age,beauty,expression,gender,glasses,emotion'
},
success: (res) => {
console.log(res)
if (res.data.result.face_num <= 0) {
return wx.showToast({
title: '未检测到人脸!',
})
}
this.setData({
faceInfo: res.data.result.face_list[0],
isShowBox: true
})
},
fail: () => {
wx.showToast({
title: '颜值检测失败!',
})
},
complete: () => {
wx.hideLoading()
}
})
把英文信息映射为中文信息定义映射关系:
data: {
// 映射关系
map: {
gender: {
male: '男', female: '女'
},
expression: {
none: '不笑', smile: '微笑', laugh: '大笑'
},
glasses: {
none: '无眼镜',common: '普通眼镜',sun: '墨镜'
},
emotion: {
angry: '愤怒', disgust: '厌恶', fear: '恐惧', happy: '高兴',
sad: '伤心', surprise: '惊讶', neutral: '无情绪'
}
}
}修改UI结构:
<view class='faceinfo_box' wx:if="{{isShowBox}}">
<view class='face_row'>
<text>年龄:{{faceInfo.age}}岁</text>
<text>性别:{{map.gender[faceInfo.gender.type]}}</text>
</view>
<view class='face_row'>
<text>颜值:{{faceInfo.beauty}}分</text>
<text>表情:{{map.expression[faceInfo.expression.type]}}</text>
</view>
<view class='face_row'>
<text>眼镜:{{map.glasses[faceInfo.glasses.type]}}</text>
<text>情绪:{{map.emotion[faceInfo.emotion.type]}}</text>
</view>视频资料:2小时轻松实现人脸识别的小程序
配套资料:https://pan.baidu.com/s/1F_1fVXznCO3VcRyxT6vRVQ 提取码:5g6p
小程序人脸识别是现代生活中随处可见的技术应用之一,它为人类社会的进步带来了新的可能性。不仅可以增强安全性,提升用户体验,还在便捷性、智能化等方面给我们带来了质的飞越。随着科技的不断发展,小程序人脸识别技术必将得到更广泛的应用和推广,为人们的日常生活带来更多的便利和乐趣。